格好良い感じがする雨降り警報器
M5Atomと静電容量方式レンセンサー(と3Dプリンタ)を使って、格好良い感じがする雨降りセンサー(Rain Alarm)を作ります。
Config機能
M5Stamp PICOで作成した雨降り警報器にはConfig機能がなく、設定値は固定全て固定の一点モノ(?)でしたので、まず、Config機能を付けて扱いやすくしてみます。
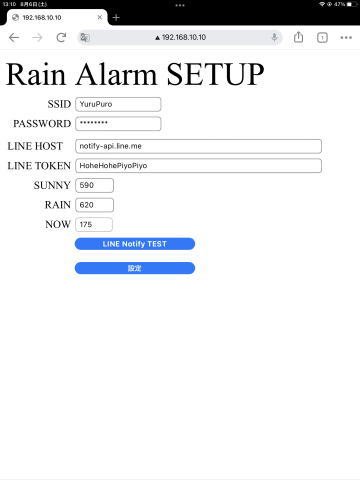
ESP32のアクセスポイントモード(AP)を使用して、簡単な(機能をConfig画面操作に限定した)Webサーバを作ります。
SSIDは変更する意味がないのでRainAlarmに固定(パスワードも同じ、RainAlarm)、ローカルIPは192.168.10.10に固定します。
これが可変(接続毎に変わったりすると)スマホで接続するのが面倒になるので。
 設定するのは
設定するのはWi-Fiに接続するための SSID/Password
LINE Notify-APIに接続するためのHOSTのURLとLINE TALKEN
レインセンサーで雨降りを判定するための閾値と
センサーの現在の計測値(NOW)
センサーの現在の計測値(NOW)はリアルタイムに更新して
M5Stamp PICOで作成した雨降り警報器で使用したOLEDモニターの代替えにします。
そのために、NOWの値はAjaxで逐次更新します。
設定値は POSTリクエストで送信
GETリクエストだとSSID/Passwordがアドレスバーに残って見えてしまうので。
設定値はEEPROMに保存します。
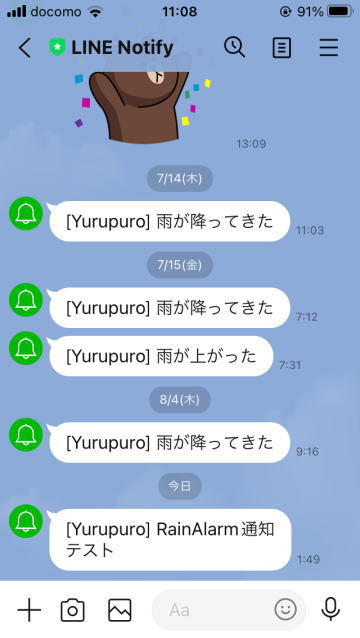
[LINE Notify TEST]はLINEにテストメッセージを送ります。
LINE Notify-APIの利用方法はM5Stamp PICOで作成した雨降り警報器を参照してください。
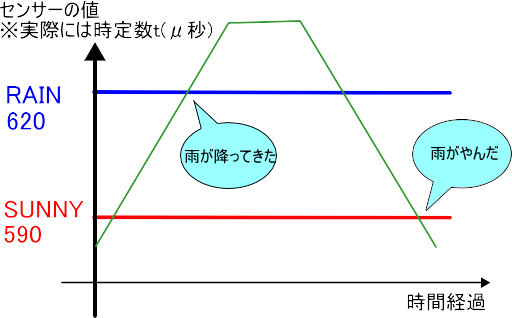
 雨降り判定の閾値は 晴れ(SUNNY)と雨(RAIN)の二つの値を設定します。
雨降り判定の閾値は 晴れ(SUNNY)と雨(RAIN)の二つの値を設定します。これは、閾値付近での誤差による測定値の揺れで、複数回のメッセージ送信が起こる事を防ぐためです。
具体的なイメージは▼

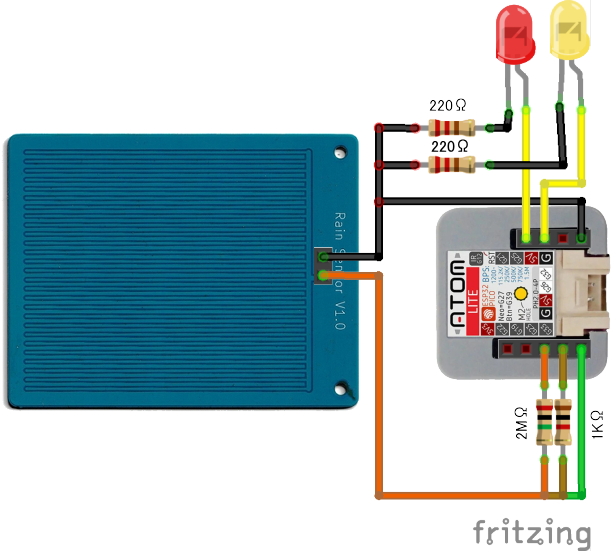
回路図
M5Stamp PICOで作成した雨降り警報器と同じです。マイコンがM5Atom LITEに変わるのでピン番号が変わるのと、動作確認用にLEDを追加しています。
M5AtomLITEを裏(?)から見ているので、ちょっと紛らわしい。

スケッチ
・ RainSencer-M5Atom-LINE.ino : スケッチのメイン
・ LineNotify.cpp : LINE Nofiy-API クラス
・ MiniServer.cpp : Config画面用のWebサーバー クラス
・ Senser.cpp : 静電容量方式レインセンサー計測クラス
・ CASE : ケースの3Dプリンタ用形状データ