TWELITEでアプリを作ってみた~照度計~
TWELITEをマイコンとして使用し、TWELITEのアプリを作ってみました。TWELITEのスペックは▼ 速度ではESP32に劣りますが、メモリー容量などでArduinoUNOに勝ります。
| BLUE | RED | |
|---|---|---|
| CPU | 32Bit RISC | |
| 動作クロック | 4/8/16/32 MHz可変 | |
| RAM | 32KByte | |
| FlashMEMORY | 160KByte | 512KByte |
| EEPROM | 4KByte | |
| ADC | 4個 | 6個 |
| PWM | 4 Ch | |
| SPI | 1Ch 最大16MHz | |
| I2C | 1Ch 最大400MHz | |
| UART | 1Ch | |
開発環境
1) TWELITE STAGE SDK のインストールTWELITE STAGE をインストールします。
TWELITE STAGEはTWELITE SATGE SDKに含まれてます。
ZIPファイルをダウンロードして解凍し、適当なフォルダ(ドライブレター直下推奨)に置きます。
全角文字や空白を含むフォルダに置くと正常に動作しない場合があるようです。
2) TWELITE STAGEフォルダ内の Tools/SET_ENV.cmd を実行します。
このコマンドを実行する事でTWELITE STAGEのパスが環境変数に登録されます。
3) Visual Studio Codeをインストールします。
Visual StudioとVisual Studio CodeはJavaとJavascript位に違うものですので、Visual StudioではなくVisual Studio Codeをインストールしてください。
Windowsの場合は、Micro Soft Storeから「VSCode」で検索してインストールする事もできます。
・ Visual Studio CodeにC/C++編集機能をインストールします。
・必要に応じてメニューの日本語化を行ってください。
【参考】 VSCodeのインストールと日本語化
新規アプリ開発の準備
アプリ用のフォルダを用意します。1) 既存のアプリをコピーする。
Arduinoの新規スケッチに相当する MWSTAGE\MWSDK\Act_samples 配下の act0 フォルダをコピーしてリネームします。
【例】 act0をコピーしてact0-BH1750を作成
・コピーしたフォルダ内の act0.cpp を フォルダ名と同じ名前にリネームします。
・000desk.txtにアプリのタイトルと説明が日本語と英語で書かれているので、新しく作るアプリのタイトルと説明に書き換えます。
2) TWELITE STAGEの起動
TWELITE_Stage_VSCode.exe を起動します。
TWELITE STAGEのフォルダには TWELITE_Stage_VSCode.exe と TWELITE_Stage.exe があります。
どちらもTWELITE STAGEですが、TWELITE_Stage.exe ではアプリ開発ができません。
3) Visual Studio Codeの起動
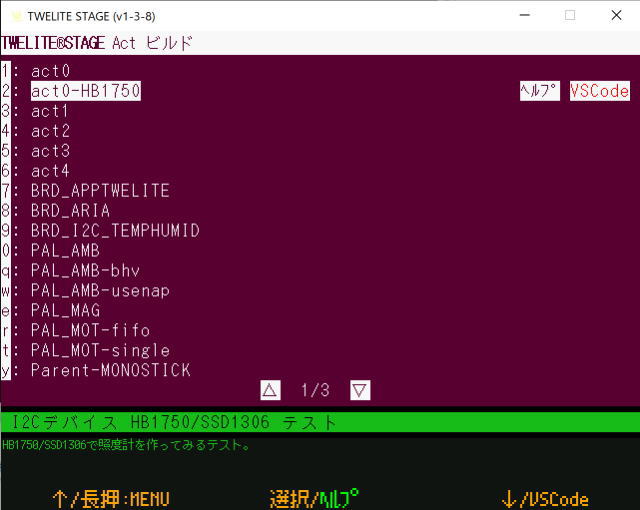
TWELITE STAGEの[アプリ書換]から[Actビルド&書換]を選択、画面右側の[VSCode]をクリックしてVisual Studio Codeを起動します。


4) バイナリファイル作成
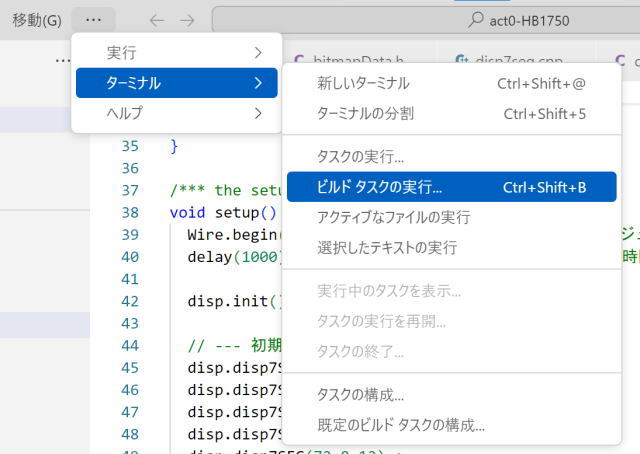
ソースコードを作成後、[ターミナル]-[ビリドタスクの実行...]を選択。
エラーがなければバイナリファイルが作成されます。

5) TWELITE STAGEから出来上がったバイナリファイルをTWELITEに書き込みます。

I2Cデバイスの操作 ~照度計~
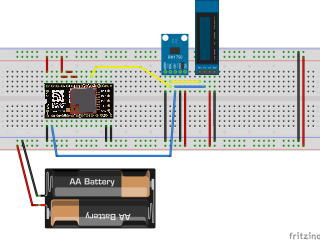
I2Cデバイス 有機液晶 SSD1306 と照センサー BH1750を使用した照度計を作成します。Arduinoで作成した照度計の移植です。

有機液晶 SSD1306の操作
ArduinoUNOの場合と同じです。
関数名、パラメタにも互換性があり、Arduinoで使用したソースがそのまま使用できます。
照度センサーBH1750
I2Cデバイスからの入力はArduinoと同じ記述では動作しませんでした。
TWELITEのWiewクラスにはメンバ関数版とヘルパークラス版があり、I2Cデバイスへの出力はどちらでも動作しましたが
I2Cデバイスからの入力はヘルパークラスでしか動作しませんでした。
記述方法の違いだけでロジックは変わらないので簡単な変更で書き換えられます。
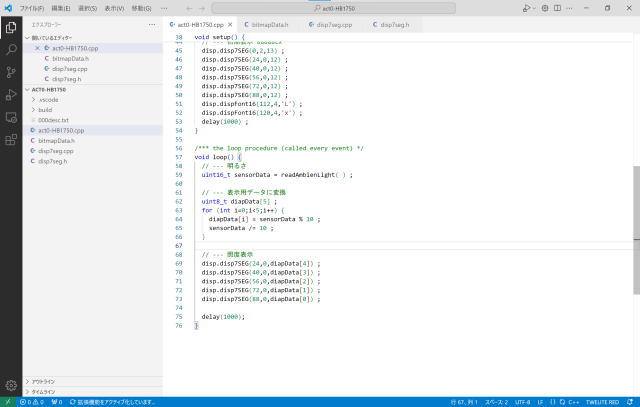
ソースコード
解説動画