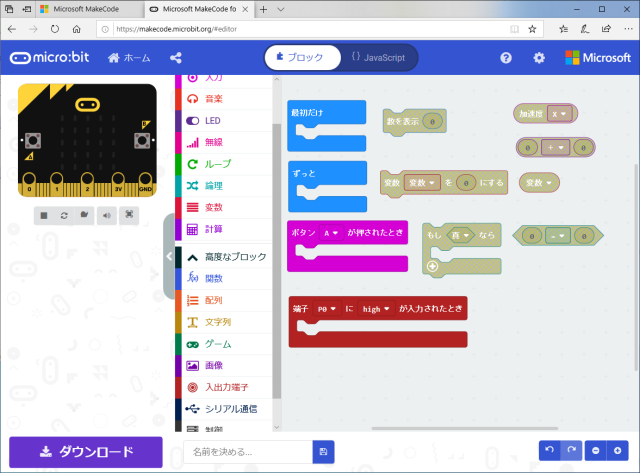
MakeCodeの基本

必要なパーツをドラックして視覚的にプログラムを組み立てます。
各々のパーツは形状を見れば入れられる場所と入れられない場所が直感的にわかります。
特殊な制御パーツは4種類
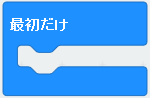
 |
最初に一度だけ実行されます。 このブロックが終わるまで他の他のブロックは動きません。 |
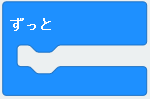
 |
micro:bitが動いている間、繰り返しずっと実行されます。 |
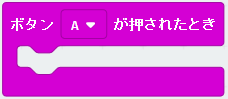
 |
ボタンが押された時に実行されます。 [最初だけ]のブロックの実行が終わらないと有効になりません。 |
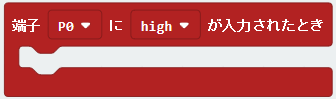
 |
端子に電気信号が入った時に実行されます。 電子工作と組み合わせないと意味のないブロックです。 [最初だけ]のブロックの実行が終わらないと有効になりません。 |
このブロックの中に計算や判断、LED点灯などのブロックを入れていけばプログラムが出来上がります。
MakeCodeとJavascript
micro:bit版のMakeCodeのブロックはJavascriptと1:1で対応しています。MakeCodeで作成しタプログラムはJavascriptに変換できますし、Javascriptで記述したプログラムはMakeCodeで表示できます。
※一部、MakCodeにはない機能(breakとかcontinueとか)がありますがブロックがないだけで表示されますし、ちゃんと機能します。
 |
let loop = 0 basic.forever( function () { basic.showIcon(IconNames.Heart) loop = 0 while (true) { if (loop == 5) { break } loop += 1 } basic.showIcon(IconNames.Yes) } ) |
センサーなどの後付けパーツを使用するためのライブラリ(後付けのブロック)
CSd(光センサー)やLED、など端子の状態を操作すれば使える部品は問題ないのですが、チョット複雑なRTC(時計)やLCD(液晶表示)・超音波センサーなどは電子部品同士でデータのやり取りを行うI2C接続という方法を使って使用します。主要なパーツは拡張ブロックが予め用意されています。
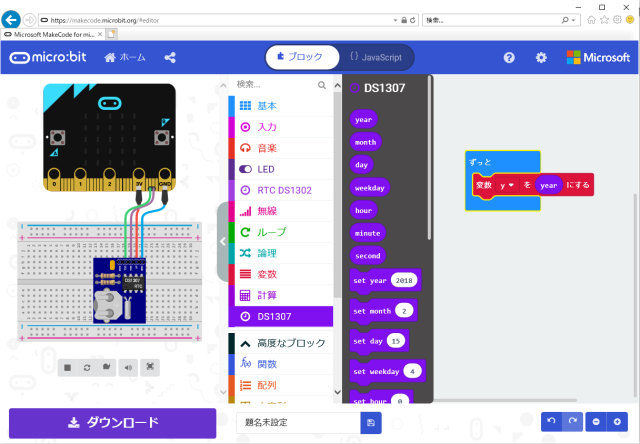
例えばRTC(時計)。
micro:bitには時計機能は付いていませんので、現在時刻を知るためには時計モジュールを接続します。
拡張機能からDS1307を読み込むとRTC用のブロックが追加されます。

※以前はDS1307を読み込むとRTCユニットの接続図が表示されたのですが、回路図表示はなくなったようです。
超音波距離センサーやLCDディスプレイでも同じようにブロックが拡張されます。