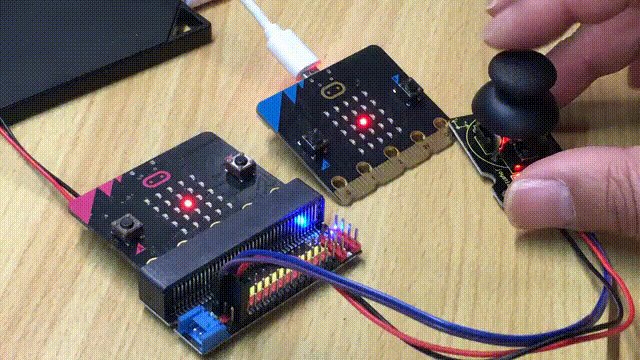
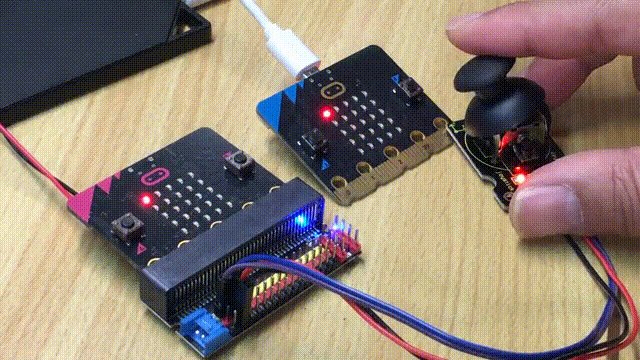
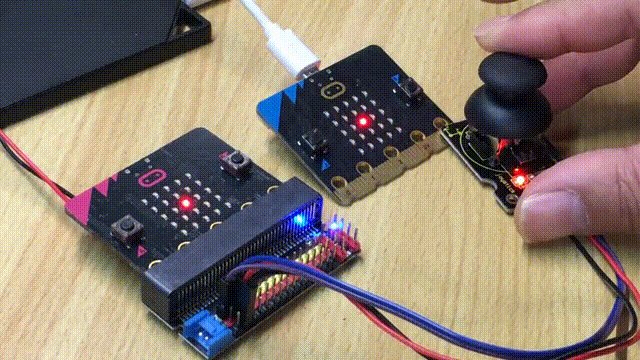
通信機能でリモートコントロール
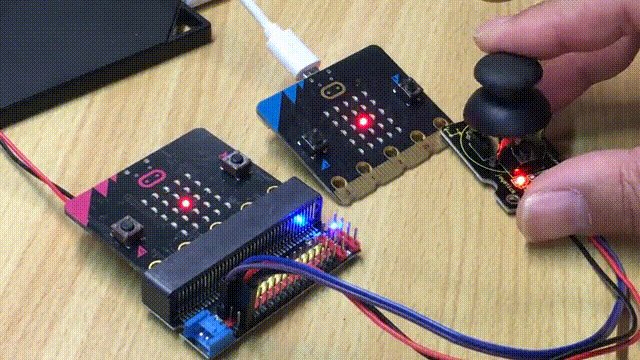
micro:bit Ver 2.0 (新型)をGETしてmicro:bitが2台になったので通信機能を使ってみました。前回作成したジョイスティックの操作をソックリ受信側に転送してシンクロして動きます。
micro:bitの通信機能は送信側・受信側には分かれていなくて同じ通信グループなら相互にデータのやり取りができます。
micro:bitが2台あればリモコンが簡単に実現できます。

makecodeのブロック図にするといい加減サイズが大きくなりすぎるのでJavascriptソースで示してます。
コピペして貼り付けてからブロックに切り替えればブロック図で見ることができます。
送信側
let y = 2
let x = 2
let スプライト = game.createSprite(2, 2)
radio.setGroup(1)
basic.forever(function () {
x = pins.analogReadPin(AnalogPin.P0)
x = x / 200
if (x > 4) {
x = 4
}
y = pins.analogReadPin(AnalogPin.P1)
y = y / 200
if (y > 4) {
y = 4
}
スプライト.delete()
スプライト = game.createSprite(x, y)
radio.sendValue("x", x)
radio.sendValue("y", y)
})受信側
radio.onReceivedValue(function (name, value) {
if (name.compare("x") == 0) {
x = value
}
if (name.compare("y") == 0) {
y = value
}
スプライト.delete()
スプライト = game.createSprite(x, y)
})
let スプライト: game.LedSprite = null
let x = 0
let y = 0
y = 2
x = 2
スプライト = game.createSprite(2, 2)
radio.setGroup(1)